Use ClickFlare Tag Manager's page view triggers to fire tags when pages are loaded in web browsers. There are five trigger types that are based on page load events, and each type has different criteria to determine when the trigger should fire. The order of precedence for page view triggers is as follows:
- Page View: Fires immediately when the web browser begins to load a page. Use this option if you only need data generated from page impressions.
- DOM Ready: Fires after the browser has finished constructing the full page in HTML and the Document Object Model (DOM) is ready to be parsed. Pageview-based tags that interact with the DOM to populate variables should use this trigger type to ensure that the correct values are available to Tag Manager.
- Links Loaded: Activates when all links on the page have been fully loaded and are ready for user interaction. This trigger is useful for tracking specific link interactions or behaviors.
- DOM Element Loaded: Activates when specific elements within the DOM, such as images or scripts, have been loaded. This trigger is beneficial for tracking interactions tied to the availability of certain elements on the page.
- Window Loaded: Fires after the page has fully loaded, including any embedded resources such as images and scripts.
To create a new page view trigger:
- Click Triggers > New.
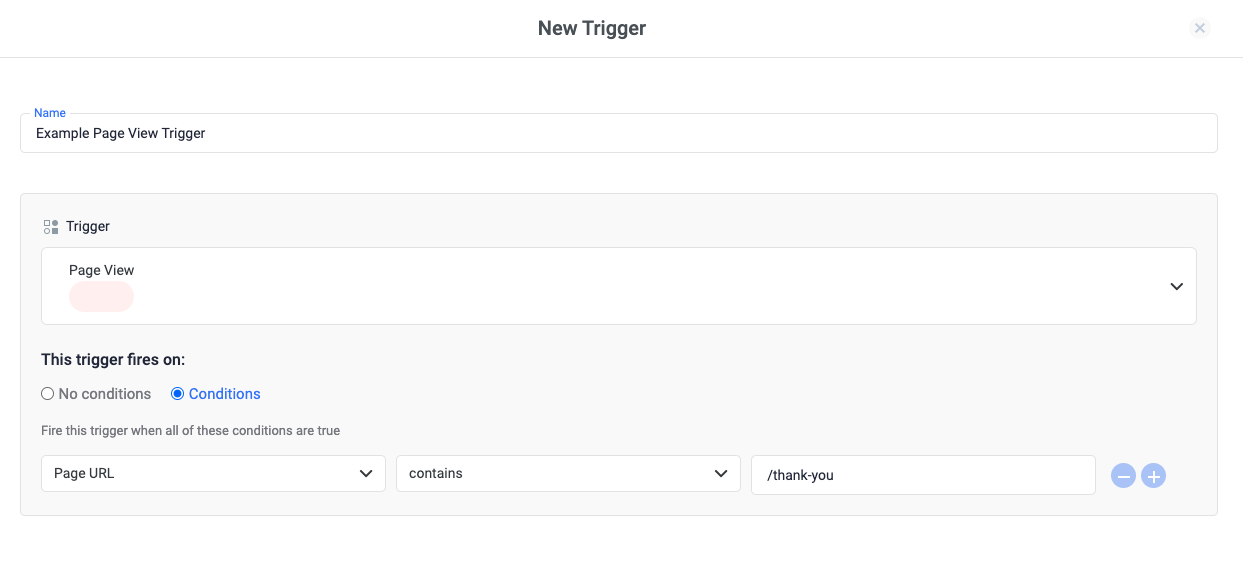
- Click Trigger Configuration and choose a page view trigger type.
- Optional, but recommended to improve performance: Specify conditions (usually a URL pattern) for pages where you expect a click to occur:
Example: Fire this trigger on page view and if page URL contains /thank-you. - Save the trigger and publish.